測試資料的準備,是自動化測試體系中一個很重要的議題。
有規劃可控管的測試資料帶你上天堂,沒控管的測試資料會帶你下地獄。
持續測試三十天這個系列,筆者偏重於測試框架和平台的介紹,
篇幅有限,關於測試資料生命週期的部分,以後有機會再另開專欄來討論。
但今天這篇文章,筆者還是必須來討論一下,資料驅動測試 (Data-Driven Test) 這個主題!
也來實際使用 TestCafe Data-Driven Test,來實現資料驅動測試。

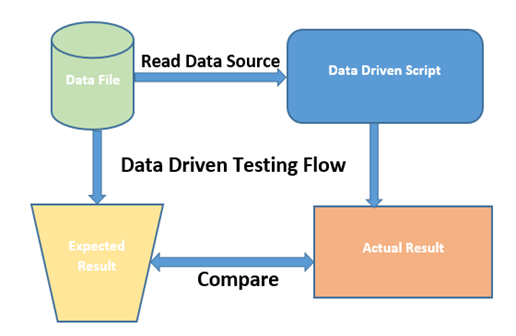
在寫自動化測試的 Code 時,要適當地將程式碼抽象化,從資料面向出發,以資料去驅動自動化測試。
這個環節如果有做好,對於未來測試資料的規劃和控管,會有很大的幫助。
在 day22 的 Code,我們有一個測試案例集,裡面有一個透過 Data-Driven 的測試案例。
TestCafeExamplePage.js
└── data.json
└── fixture 測試案例集
└── Example Page Test 1
TestCafe 的資料驅動測試非常簡單,在 data.json 裡,定義測試資料和預期結果。
然後 dataSet.forEach 整個測試流程 test(),會被視為執行了多個測試案例。
跟 day14 比較 day22 的 Code 也經過適當改寫,
將測試過程中所需完成的動作都透過 data.json 中的資料驅動。
import { Selector } from "testcafe";
const dataSet = require("./data.json");
fixture`測試案例集`.page`http://devexpress.github.io/testcafe/example`;
dataSet.forEach(data => {
const { name, feature, os, interfaceOption, resultText } = data;
test(`Example Page Test Name = ${name}`, async t => {
...
});
});
筆者在 data.json 裡建立了兩筆測試資料,
[
{
"name": "ice1",
"feature": "Support for testing on remote devices",
"os": "MacOS",
"interfaceOption": "JavaScript API",
"resultText": "Thank you, ice1!"
},
{
"name": "ice2",
"feature": "Advanced traffic and markup analysis",
"os": "Linux",
"interfaceOption": "Both",
"resultText": "Thank you, ice!"
}
]
cd day22
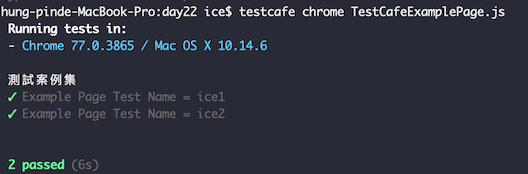
testcafe chrome TestCafeExamplePage.js
實際執行結果,因為有兩筆測試資料,test() 被執行兩次,視為兩個測試案例。